之前提到的 Bricks 排版的四個預設 LAYOUT 佈局元素:Section / Container / Block / Div,其實都是以 CSS flexbox 做為模型的。而 Bricks 其實還提供了相當完整的 CSS Grid 支援。
| 佈局元素 | Tag | Display | Width | Where To Use |
| - - - - | - - - - | - - - - | - - - - | - - - - |
| Section | section | flex | 100% | Root level |
| Container | div | flex | 1100px | Inside Section |
| Block | div | flex | 100% | Inside Section or Container |
| Div | div | block | – | Anywhere |
** 上表為 Bricks 四個預設 LAYOUT 佈局元素的主要屬性。
而前兩篇也大致說明了 Flexbox 和 CSS Grid 的功能,以及應用二者的適合情境。我們直接用 Bricks Builder 來實際操作看看:
我們這次用【WordPress 秘笈】這個空白頁面來做學習。請到主畫面→上方工具列→左側《頁面》圖示→便可選取之前建立好的上述頁面。
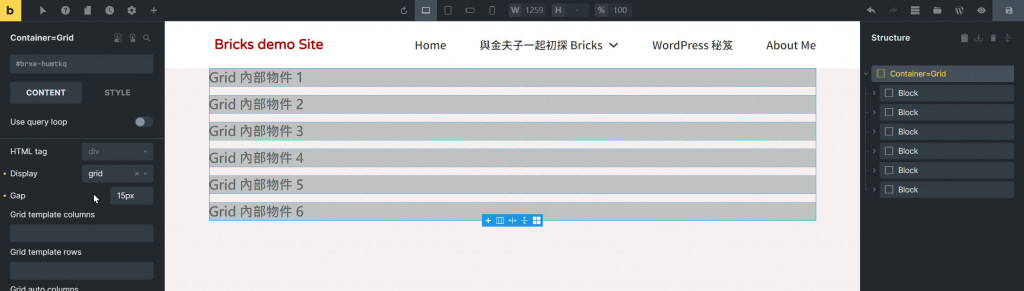
我們先在中央編輯區內加入一個 Container,然後在 Container 內加入六個 Block。接著我們把 Container 的《Display》屬性從預設的 Flex 改為 grid,然後在《Gap》屬性增加 15px,結果如下圖:

此時的 CSS Grid 雖已有雛形,但尚未發揮其排版佈局能力,我們來繼續。
建立好基本的 CSS Grid 網格容器後,我們可以透過前面提及的 grid-template-columns 與 grid-template-rows ****來建立排版佈局。
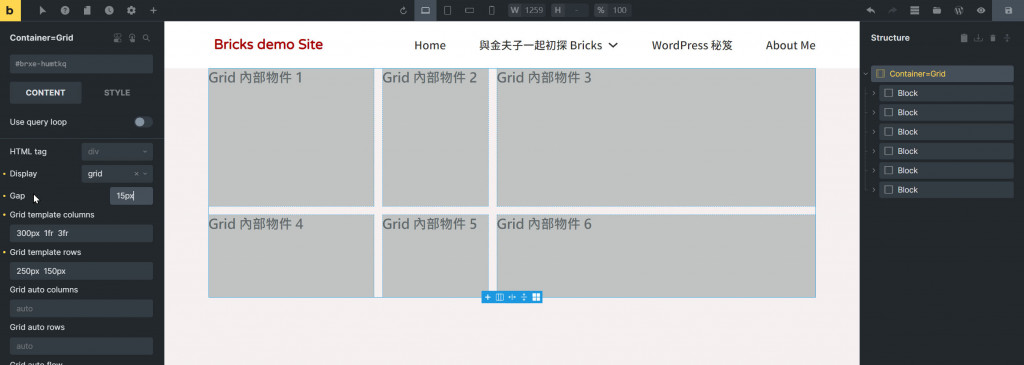
我們直接把上述參數帶入到 Bricks 控制面板的相關欄位來看看結果先:

第一組參數:300px 1fr 3fr。產生第一欄為 300px 寬,而遺下的空間分為 4 份,第二欄為 1 份以及第三欄為 3 份。
第二組參數:250px 150px。則指示第一列的高度為 250px,第一列為 150px。
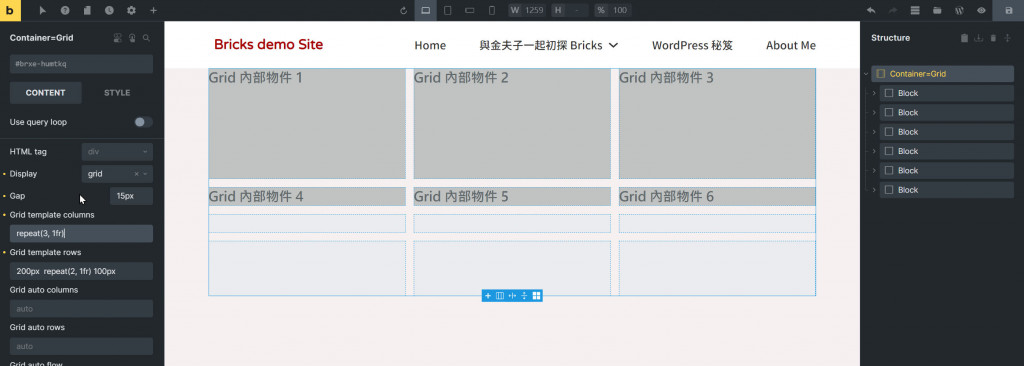
同樣的,先直接帶入參數看看結果:

第一組參數:repeat(3, 1fr)。意思是重複3次,每次產生 1 份寬度的欄位。
第一組參數:200px repeat(2, 1fr) 100px。則產生 200px 高度的第一列,再重複2次的產生各 1 份高度的列,最後再產生一個 100px 高度的列。
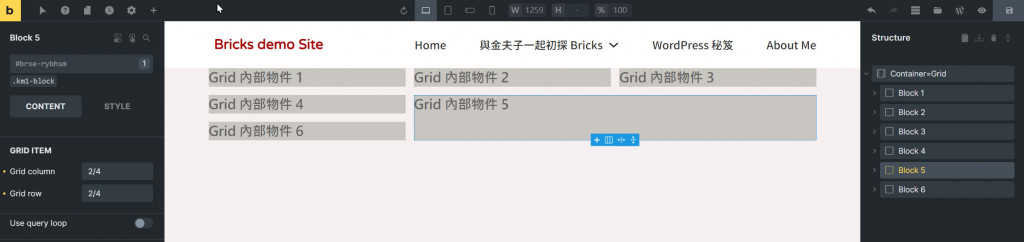
Block 5 之 GRID ITEM

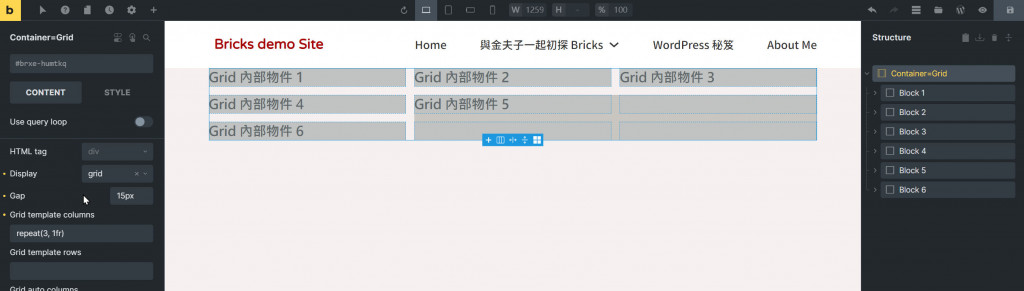
grid-template-columns : repeat(3, 1fr)。與上一個例子相同,產出 3 個同寬的欄位。
另外兩組參數則是設定在 Block 5 ,我們先看下方截圖:

在 Block 5 的《GRID ITEM》,我們各別在 Grid column 及 Grid row 各別都輸入 2/4。
Grid column : 2/4。這裡的意思是 Block 5 這個元素的範圍,是自垂直線的第 2 條跨越到第 4條。
Grid row : 2/4。同樣道理, Block 5 這個元素的範圍,是自水平線的第 2 條跨越到第 4條。
綜合以上, Block 5 佔據了上圖的相關位置。
上述三個簡單的例子介紹了如何在 Bricks Builder 中運用 CSS Grid。當然 CSS Grid 還有其他參數可以用來建構更複雜又具彈性並方便維護的排版佈局,有興趣的同學可以自行多多研究。
